구글 클라우드 플랫폼을 활용해서 직접 만든 프로젝트를 배포해보자.
본 포스팅에서는 Vue3, Google Compute Engine, Nginx를 사용했다.
GCP란?
Google Cloud Platform
구글 내부 인프라를 사용할 수 있도록 해주는 플랫폼으로, Cloud Storage나 Compute Engine등 다른 클라우드 서비스 업체에도 공통적으로 제공하는 기능이 포함되어 있다.
GCP에선 제공하고 있는 기능이 다양하다. 컴퓨트 옵션부터 나뉜다. 계산이나 프로그래밍이 수행될 수 있는 컴퓨터 자원으로, 대체로 클라우드 서비스를 하는 곳은 다양한 옵션을 제공한다.

AWS나 Azure같은 서비스도 있는데 GCP를 선택한 이유는 firebase와의 확장성을 위해서기도 하고,
구글이란 이름이 이뻐서 그런 것도 있다. (학습이 목적인데 무엇을 못하겠나)
GCP는 가입하기만 해도 300달러를 무료로 지급한다.
90일 동안 서버비 걱정 없이 맘껏 사용할 수 있고, 별도의 액션이 없다면 (직접 유료 계정으로 전환하거나 하는 등)
시간이 지나도 결제가 되지 않는다는 엄청난 장점이 있다.
회원가입까지 끝냈다면 이제 어떤 기능을 이용해서 서버를 만들어볼지 고민해보자.

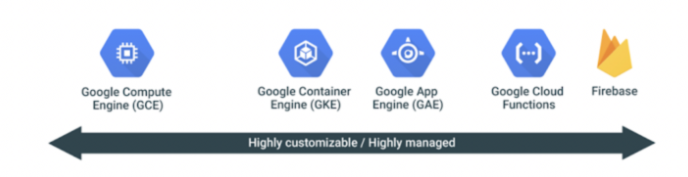
기술은 관리복잡도와 자유도를 기준으로 나뉜다.
왼쪽에 있을 수록 자유도가 높은 대신, 관리할게 많아지고 오른쪽에 있을 수록, 관리할게 적어지고, 자유도도 낮아진다.
- 즉, 오른쪽에 있을수록 쉽다는 뜻이다.
GCE 는 서버와 유사한 일반 VM(가상머신)으로 볼 수 있고,
CPU 와 Memory/Disk 설정, OS 등을 선택하면사용 가능한 VM 을 바로 만들수 있다.
GAP는 PaaS로 서비스에 필요한 소스 부분만 개발하면, 나머지는 google cloud가 알아서 처리해준다.
즉, Google 인프라에서 언어와 상관없이 확장 가능한 웹 및 모바일 백엔드 구축이 가능하다.
- App Engine 문서
적절한 비유인지는 모르겠으나 컴퓨트 엔진은 재료를 직접 사와 요리를 하는 것이고,
앱 엔진은 일종의 밀키트를 요리하는 것이라 칠 수 있겠다.
1. GCE 설정
상단에 제품 탭을 누르고 compute Engine을 선택해주자.
여기서 가상머신(vm) 인스턴스를 통해 우리 서버를 돌려줄 컴퓨터를 만들 수 있다.

인스턴스 만들기를 눌러주면 다음과 같은 화면을 볼 수 있다.
리전은 서울을 선택하고, 머신의 시리즈는 e2-miedum으로 설정해주자.
아래로 스크롤을 내리면 액세스 허용은 오른쪽 이미지와 같은 방식으로 설정하면 된다.
운영체제는 ubuntu-20를 선택했다.


인스턴스를 만들었다면, 바깥에서 SSH 버튼을 눌러 직접 가상 머신의 CLI를 확인할 수 있다.


위와 같은 화면을 만나면 잘 작동하는지 확인하기 위해
apt-get update로 업데이트를 진행해주자.
2. Nginx 설치
이제 VM에서 웹 서버를 설치해보자.sudo apt-get install nginx 를 입력해주자.
설치가 잘 됐다면 sudo systemctl status nginx로 nginx의 현황을 알 수 있다.
nginx 가동 여부를 확인하고 싶다면, vm의 외부 ip를 복사해서 주소창에 넣으면 된다.
정상적으로 이행했다면 ip를 입력했을때 다음과 같은 화면을 볼 수 있다.

3. 프로젝트 파일 빌드
VM내부에서 git clone 프로젝트 주소를 입력하고 클론을 받아온다.
이후, 해당 프로젝트에 npm run build로 결과물을 빌드해주자.
웹서버는 빌드된 파일을 사용하기 때문에 미리 산출물을 만들어 둬야한다.
물론 filezila나 다른 빌드 파일만 가져오는 방법이 있다면 그렇게 해주면된다.
4. Nginx의 site-available 설정
파일 빌드까지 끝냈다면 ssh 상에서 cd/etc/nginx/sites-available 로 이동한다.
그리고 default 파일을 vi 에디터로 열어서, root를 /home/유저이름/폴더이름/dist로 설정후 저장해주자.
만약 readonly로 인해 vi 에디터가 저장이 안된다면 sudo vi default로 열어주자.sudo nginx -t를 입력해서 문법이 제대로됐는지 체크하자.

처음 브라우저에 집어넣었던, 외부 ip주소를 복사해서 넣어주면 배포된 사이트를 확인할 수 있다.

'studyLog > 알아보자' 카테고리의 다른 글
| 도커가 뭐에요 (0) | 2022.11.23 |
|---|---|
| 크로스 브라우징이란? (0) | 2022.11.02 |
| Vercel에서 Proxy를 사용해보자. (2) | 2022.10.07 |
| DP(다이나믹 프로그래밍) 그거 어떻게 하는건데? (0) | 2022.09.20 |
